Webpack打包工具的使用
关于webpack
模块化
webpack可以支持前端模块化的一些方案,例如AMD、CMD、CommonJS、ES6。可以处理模块之间的依赖关系。不仅仅是js文件可以模块化,图片、css、json文件等等都可以模块化。
打包
webpack可以将模块资源打包成一个或者多个包,并且在打包过程中可以处理资源,例如压缩图片,将scss转成css,ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作。
模块化
webpack可以支持前端模块化的一些方案,例如AMD、CMD、CommonJS、ES6。可以处理模块之间的依赖关系。不仅仅是js文件可以模块化,图片、css、json文件等等都可以模块化。
打包
webpack可以将模块资源打包成一个或者多个包,并且在打包过程中可以处理资源,例如压缩图片,将scss转成css,ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作。
Vue生命周期是指Vue实例从创建到销毁的过程,其中包括了一系列的生命周期钩子函数,让代码在特定阶段运行。Vue生命周期总共可以分为8个阶段:创建前后,载入前后,更新前后,销毁前销毁后。生命周期会在调用app.mount()之后开始,直到调用app.unmount()结束。
使用示例
统一管理API :
1 | const request = require('../utils/request') |
在页面对应的js中引用:
1 | import {getIndexData} from "../../service/index"; |

1 | <view>{{time.getDateDiff(nowTime, timeStamp)}}</view> |
MongoDB中模糊查询要使用正则表达式,使用nodejs和mongodb实现一个通过搜索框对数据库进行搜索的功能,一开始直接用的findOne()方法
1 | Corpus.findOne({name: '/'+req.query.name.replace(/"/g, '')+'/'}, function (err, Corpus) { |
很奇怪,这种方式并查不到东西,把name对应的值写死后,却可以正常查到内容,但是req.query.name是可以正常获取到前台输入的内容的。
在nodejs中要用RegExp构建正则表达式对象
1 | let CorpusSearch = req.query.name.replace(/"/g, '') |
遵循AMD规范,在运行时加载,可以将js文件以模块的方式引入。
1 | // 引入hello模块 |
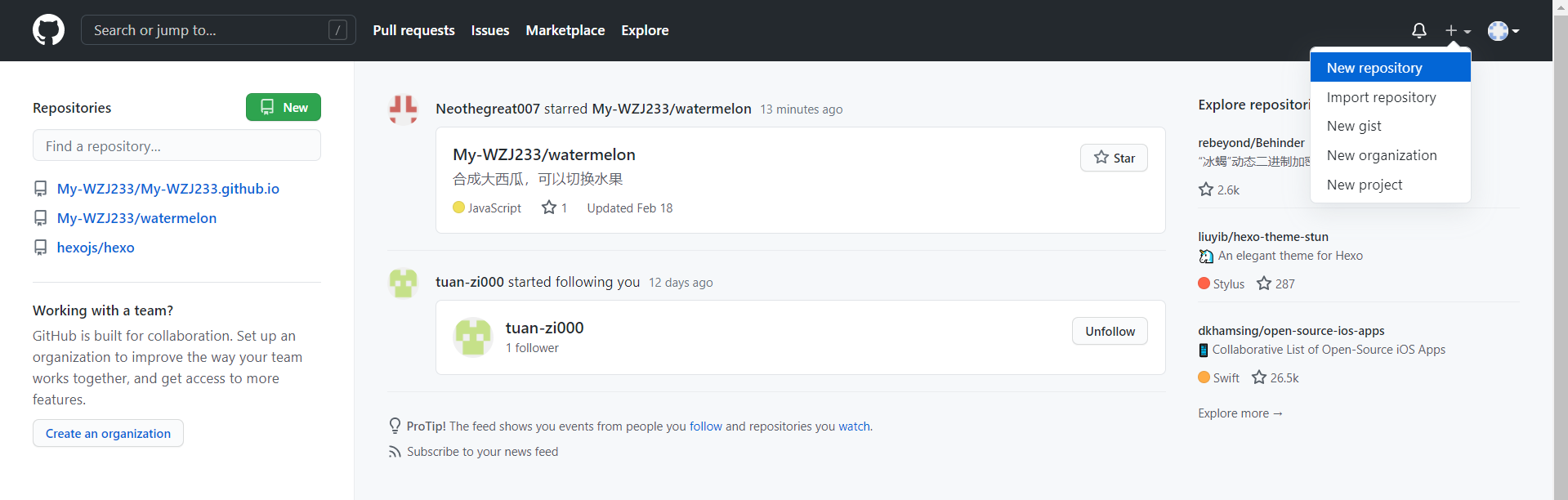
GitHub Pages是一个免费的静态网站托管服务,不需要准备服务器和域名,可以直接部署静态网站
Git、VS Code、浏览器
打开GitHub,点击右上角头像左边的 + 号,点击New repository